Suchergebnisse mit dem PnP Search Results WebPart anzeigen
In Suchergebnissen können vordefinierte oder individuelle Spalten mittels Details List Layout der PnP Modern Search WebParts angezeigt werden. Dies sowohl für Listenelemente wie auch Dokumente. Eine Spalte mit Speicherort oder ein Link direkt auf den Speicherort der Elemente oder Dokumente ist nicht verfügbar, kann aber angepasst werden.
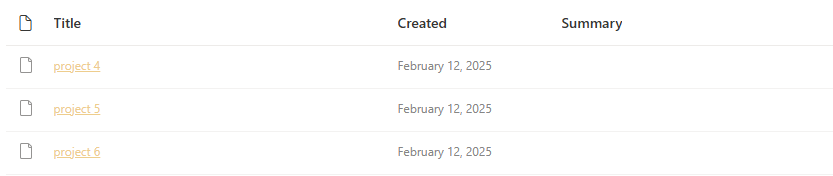
Beispiel Anzeige von Listenelementen:
{SearchTerms} ContentClass:STS_ListItem_GenericList

Beispiel Anzeige von Dokumenten:
{SearchTerms} IsDocument:1

Icon mit Dateispeicherort für Dokumente
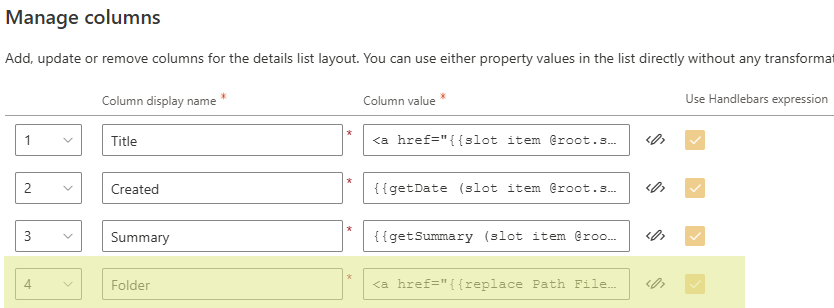
Um bei Dokumenten in den Suchergebnissen ein Icon mit Link auf den Speicherort einzufügen, kann eine Spalte mit Handlebar Expression genutzt werden. Dafür im PnP Search Results WebPart eine neue Spalte einfügen und die Handlebar Expression aktivieren.

Damit die Handlebar Expression funktioniert, müssen alle Felder, die in der Handlebar Expression genutzt werden, auch als Selected Properties im PnP Search Results WebPart aktiviert sein. Danach nachfolgende Expression einfügen, um ein Icon mit Link auf den Speicherort anzuzeigen. Das geeignete PnP-Icon könnt ihr euch in der Microsoft Fluent UI Icon Gallerie aussuchen..
<a href=“{{replace Path Filename “}}“ target=“_blank“ data-interception=“off“>
<pnp-icon style=“display: inline-block; vertical-align: middle;““ data-name=“FabricFolder“ aria-hidden=“true“>
</pnp-icon>
</a>
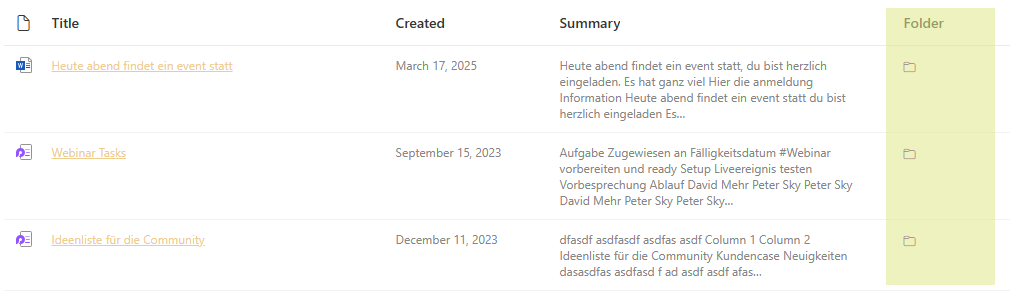
Danach wird in der Spalte Folder ein Icon mit Link auf den Dateispeicherort in den Suchresultaten angezeigt:

Anzeige Speicherort für Listenelemente
Es kann anstelle eines Ornder-Icons auch der Speicherpfad angezeigt werden. Bei Listenelementen kann so beispielsweise die Liste, in welcher das Listenelement gespeichert wurde, direkt angezeigt werden. Dafür im PnP Search Results WebPart in den Managed Columns eine neue Spalte hinzufügen und die Handlebar Expression aktivieren. Die Spalte Summary habe ich in dem Fall entfernt.

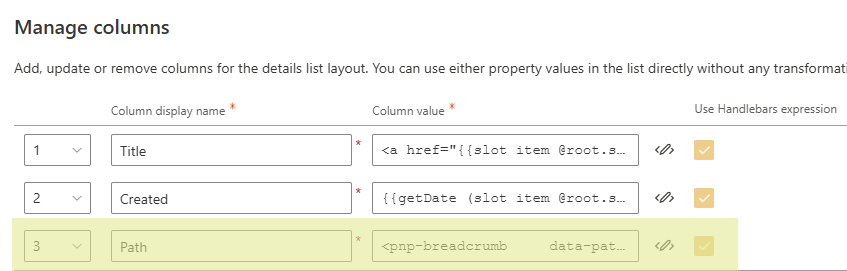
Als Handlebar Expression kann nun der vorhandene PnP-Breadcrumb web components genutzt und in die Spalte eingefügt werden:
<pnp-breadcrumb
data-path=“{{OriginalPath}}“
data-site-url=“{{SPSiteURL}}“
data-web-url=“{{SPWebUrl}}“
data-entity-title=“{{Title}}“
data-entity-file-type=“{{FileType}}“
data-include-site-name=“false“
data-include-entity-name=“false“
data-breadcrumb-items-as-links=“true“
data-max-displayed-items=“3″
data-overflow-index=“0″
data-font-size=“12″
/>
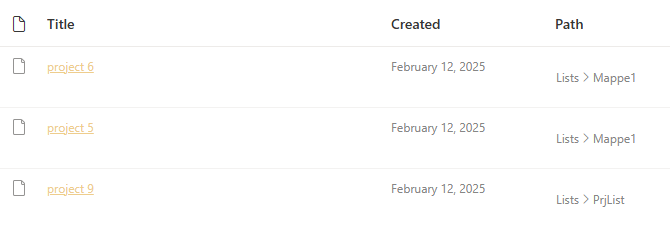
Danach wird in der Spalte Path der Dateispeicherort in den Suchresultaten angezeigt:

Mit den verschiedenen Parametern im PnP-Breadcrumb component kann die Darstellung beeinflusst werden. Mit data-max-displayed-items=“1″ sieht die Anzeige in der Path Spalte wiefolgt aus:


